
Scrivere per il web: una questione di luce e design
Consigli per scrivere e farsi leggere (azioni non sempre correlate).

Il vero peccato è che la bellezza dello scrivere, inteso come gesto del battere a macchina, non coincide per forza con lo scrivere bene. Nel senso, ci piace far correre le dita sulla tastiera, sfruttare tutta la potenza dello schema QWERTY - spesso senza conoscerlo -, comunicare padronanza o rabbia o ansia con la forza con cui pestiamo lettere, numeri e simboli. Ci piace. A chi? A noi che scriviamo per mestiere, copywriter, business writer, editor, eccetera. Ci piace tanto quanto piace a chi per mestiere scrive romanzi e saggi, chi con i libri ci campa. Se ci piace scrivere probabilmente ci piace anche leggere. Va detto però che non ci piace leggere tutto. Di certo non amiamo, e forse nessuno ama, i testi scritti e impaginati male, quelli vaghi, imprecisi, che non raccontano la storia che ci aspettiamo e non ci aiutano a svolgere un’azione, che ne so: montare un mobile, sbloccare una lavatrice, prenderci cura di una pianta, iscriverci ad una newsletter, comprare, scaricare o anche solo arrivare da qualche parte. Chi scrive per mestiere spesso scrive i testi che aiutano le persone svolgere le azioni.
Questo ci fa capire che la scrittura può servire a tanti scopi e che esistono tanti modi di scrivere. Ma le basi della buona scrittura sono le stesse per qualunque obiettivo essa sia destinata, e anche per qualunque medium: social media, siti web, brochure, manifesti, storyboard. Le basi non cambiano. A cambiare sono le caratteristiche del canale, e di queste dobbiamo tenere conto non tanto per scrivere meglio, ma per aiutare il nostro pubblico a leggere un messaggio dall’inizio alla fine. Cosa mica scontata. Non mi stancherò mai di ripetere che scrivere bene non basta, forse non è mai bastato, perché quando chiediamo a qualcuno di leggere un testo, gli stiamo chiedendo di regalarci del tempo, e nessuno ama perdere tempo. Quindi, quel tempo che qualcuno spende per noi deve essere riempito con contenuti davvero utili. In questo momento qui sono io che sto chiedendo a te di leggermi, spero di riuscire ad accompagnarti fino alla fine dell’articolo.
Le caratteristiche del canale, dicevo. Mi concentro sui due macro canali per eccellenza: la carta e il web. Sai in cosa si distinguono e perché richiedono atteggiamenti diversi da parte di chi scrive? Perché diverso è l’atteggiamento di chi legge. Mi spiego.
La scrittura tradizionale soffre i limiti di spazio. Non permette approfondimenti, collegamenti ipertestuali, chi legge sa che il contenuto è già tutto lì. Lo so che esistono i QR code e i consigli per approfondire, ma a quelli ci arrivi grazie ad un dispositivo digitale, quindi abbandonando il foglio che stringi tra le mani o che trovi nelle vicinanze - un manifesto, un volantino, la quarta di copertina di una rivista. Ad ogni modo, ci sei tu, il medium, l’inchiostro, i colori, la carta, e basta.
Nella scrittura digitale cambiano molte cose. Innanzitutto hai accesso ad una sola porzione di testo, una porzione alla volta, cioè tutto ciò che rientra dentro la schermata di uno smartphone, un tablet o il monitor di un computer. Puoi scorrere dal basso all’alto, da destra a sinistra, e le pagine possono allungarsi all’infinito, vero, ma tu ne vedi sempre una porzione per volta. Non possiedi mai l’intero testo davanti agli occhi e nelle mani. Possedere è un aspetto importante, ha a che fare con i materiali, il peso, i profumi, se questi aspetti non fossero importanti la cura del packaging sarebbe irrilevante per chi si occupa di marketing e comunicazione. Per fortuna irrilevante non lo è per niente. Questa è la prima considerazione, ma non quella schiacciante.
La differenza più determinante riguarda la luce: quando leggiamo un testo sullo schermo di un dispositivo mobile o di un monitor desktop, le parole arrivano al nostro cervello grazie ad una radiazione, la luce appunto. Gli schermi dei dispositivi di oggi, con i loro colori sgargianti, i contrasti decisi e una luminosità spesso eccessiva, creano un ostacolo per chi legge, naviga o esplora un contenuto. La questione è puramente fisica: la luce ci viene proiettata direttamente contro gli occhi, con tutti i problemi che ne possono derivare, anche gravi. La prova di tutto questo è data dal fatto che quando dobbiamo correggere un testo, o magari quando dobbiamo leggere una lunga email, stampiamo il testo su carta perché “su un foglio stampato è più facile leggere”. Vero? Ecco spiegato il motivo.
Sulla carta - o sui dispositivi specifici che non proiettano luce, come alcuni ereader - nessuna radiazione viene proiettata contro gli occhi, e la lettura risulta più semplice.
La questione della luce la è prima grande differenza tra i media digitali e quelli cartacei, quindi prima di pensare alle regole per scrivere meglio dobbiamo tenere bene a mente che leggere sullo schermo non è piacevole per niente. Non a caso, negli ultimi anni stanno prendendo piede le modalità dark dei siti web, in cui lo sfondo è scuro e il testo è chiaro: esiste la modalità dark di Instagram, YouTube, Google, Twitter, Facebook, ma anche dei siti web - pure il mio è quasi totalmente in dark. Per qualcuno si tratta di una semplice scelta estetica, altri concordano invece che la modalità oscura migliori la user experience e aiuti la leggibilità anche in situazioni di scarsa illuminazione. Da qui è facile capire che la scrittura è anche progettazione: la scrittura è design. I testi non possono vivere senza un layout che li supporti, e i layout digitali sono vari e a volte anche difficili da interpretare: siti web, ecommerce, newsletter, social network (con tutte le suddivisioni interne), app per smartphone, piattaforme specializzate - come Spotify o App Store - o di video streaming - YouTube, Twitch; si tratta di luoghi in continuo cambiamento e con pubblici differenti e imprevedibili, è chiaro che scriverci dentro non è un lavoro scontato, anzi, temo che la complessità sia destinata ad aumentare, e di parecchio.

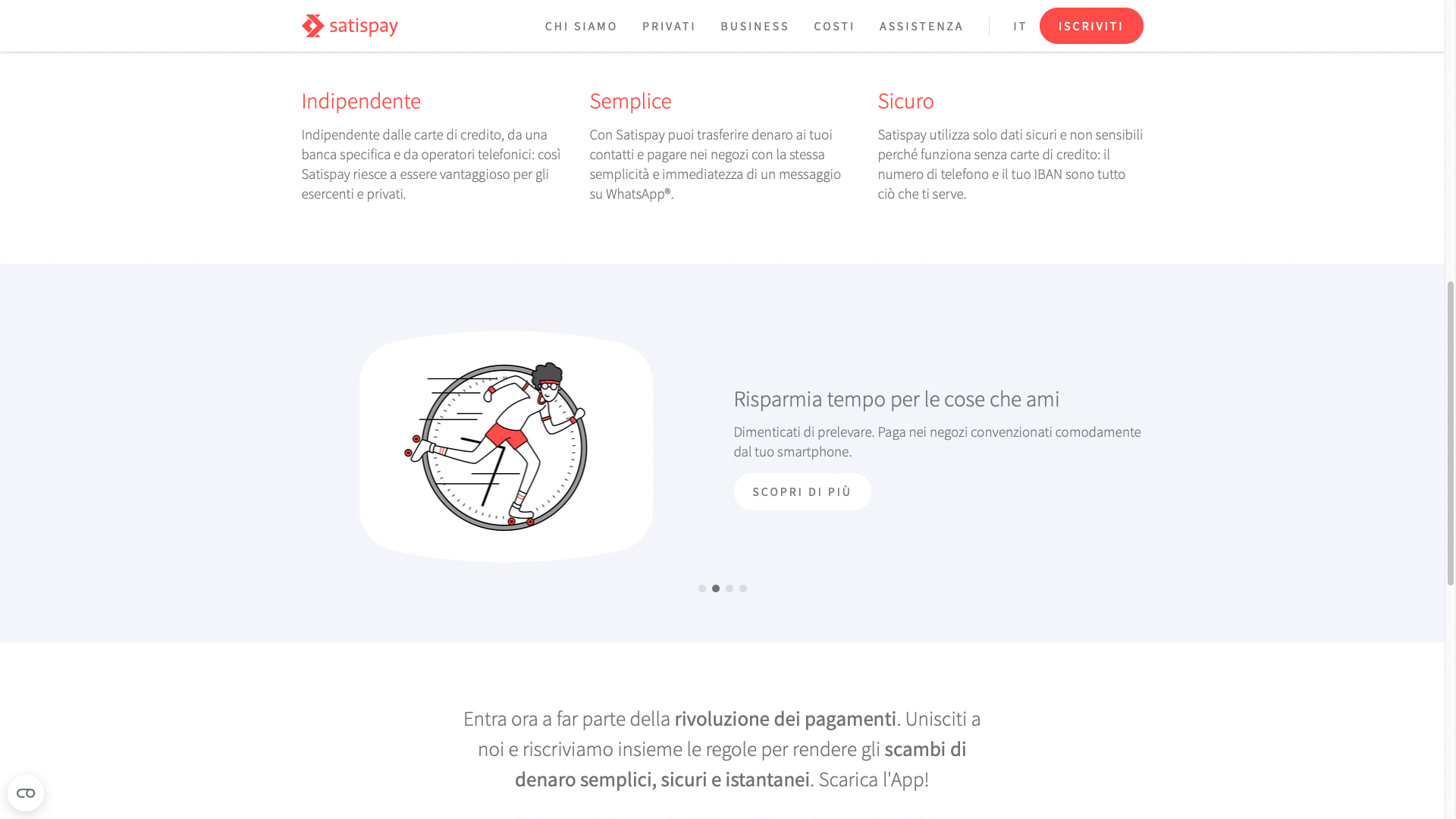
Quindi quando scriviamo per il web dobbiamo partire dal fatto che leggere davanti ad un monitor non è una cosa naturale. Partiamo in salita. Ma non dobbiamo scoraggiarci, possiamo rimediare, e qui viene il bello e il difficile per chi scrive per il web: serve scrivere a piccole dosi, spezzettare la comunicazione in micro messaggi e dosarli poco alla volta, in modo che gli occhi non debbano sforzarsi ma piuttosto scivolare lungo le pagine web, leggere titoli e sottotitoli, porzioni di testo lunghe poco più di un tweet. Dobbiamo quindi accorciare, abbreviare, ma senza perdere il contenuto, togliendo il superfluo, come gli aggettivi inutili o le parole che non servono. Quindi più che imparare a scrivere ed aggiungere, dovremmo imparare a togliere. Diamo la precedenza ai testi brevi, usiamoli per accogliere e invitare. Poi arriverà il momento di quelli lunghi, come questo. Procediamo per gradi: partiamo con piccole quantità, poi magari allunghiamo piano piano i testi man mano che scorriamo nella pagina web. Un esempio? Il sito di Satispay: testi brevissimi, titoli fulminei, tanti blocchetti di testo che si guardano e si leggono in un soffio.

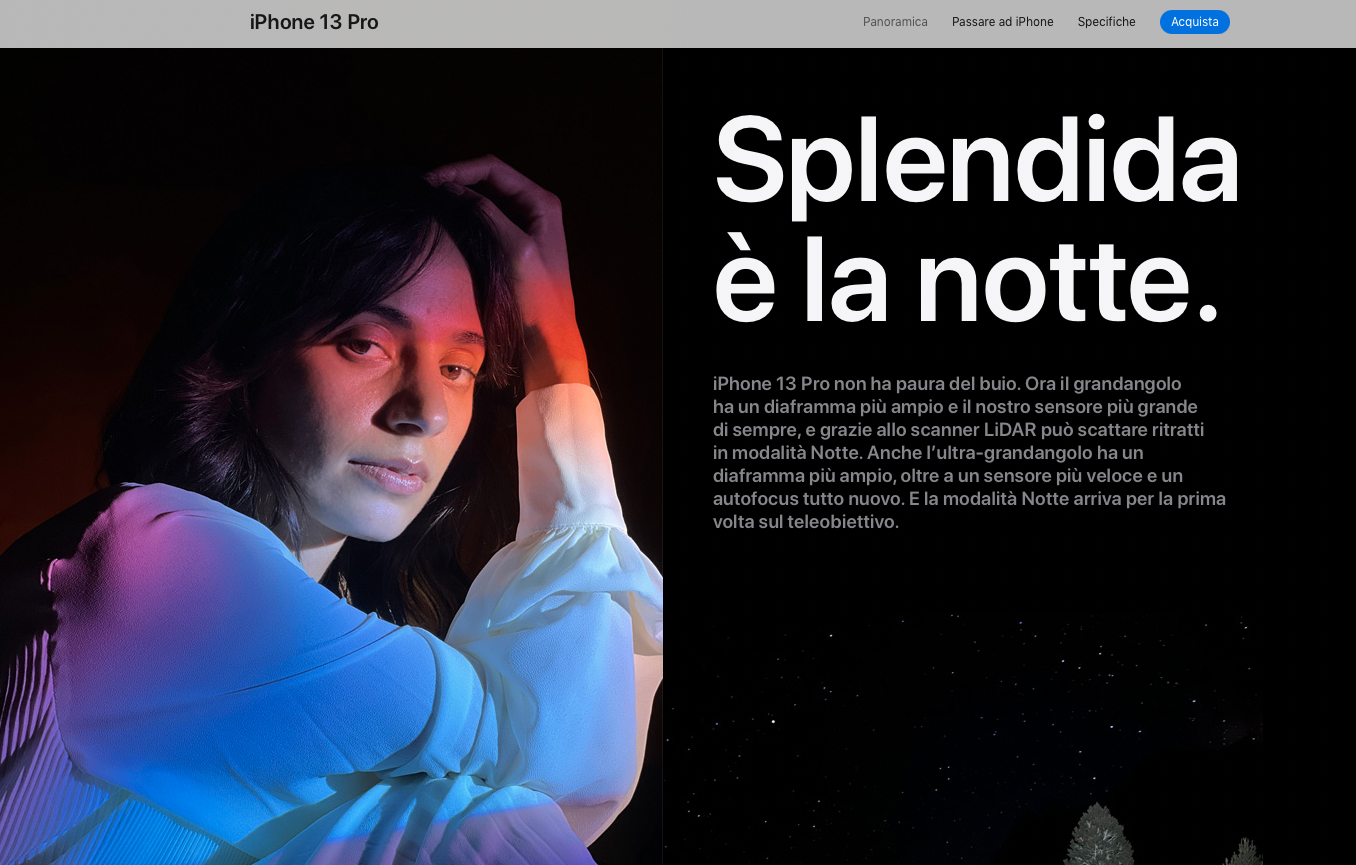
Un altro esempio? Il sempre citato sito di Apple. Queste due aziende hanno in comune la gestione attenta dei contenuti, l’utilizzo delle immagini accanto ai testi, e dei testi accanto alle immagini, l’ordine dei contenuti, gli spazi vuoti, l’assenza del caos generato da pulsanti luminosi o altri oggetti che spaccano la simmetria e la tranquillità del layout.
Di tutto questo ci fidiamo.La lettura è piacevole quando è ben organizzata. Quindi per scrivere bene, scrivere bene soprattutto sul web, è necessario conoscere il design. Perché ok la SEO, ok le frasi incalzanti, i titoli furbi, le headline con effetto wow! eccetera, ma se non valutiamo la grandezza dei caratteri, la scelta delle font, la gestione delle interlinee, la suddivisione in paragrafi, la scelta minuziosa dei grassetti, finisce che i nostri testi rimangono testi non letti. Magari interessanti, coinvolgenti, scritti bene, ma non letti. Una vera fregatura.
Quindi bisogna pensare che leggere sul web non è una cosa che ci riesce naturale, che c’è una radiazione contro i nostri occhi, che abbiamo bisogno di pagine ben organizzate, font leggibili, testi grandi, pulsanti altrettanto grandi, immagini accanto alle parole e testi brevissimi, che diventano brevi man mano che la pagina web si allungano e che le persone scrollano, più scendono più possiamo dilungarci, a piccole dosi, parola dopo parola, fino all’ultima. Iniziamo a scrivere meno, e a impaginare meglio.
Ringraziamo Davide Bertozzi per il contributo.








